
Saturs
Šis raksts tika rakstīts sadarbībā ar mūsu redaktoriem un kvalificētiem pētniekiem, lai garantētu satura precizitāti un pilnīgumu.Šajā rakstā ir 7 atsauces, kas ir lapas apakšā.
satura vadības komanda rūpīgi pārbauda redakcijas komandas darbu, lai pārliecinātos, vai katrs vienums atbilst mūsu augstajiem kvalitātes standartiem.
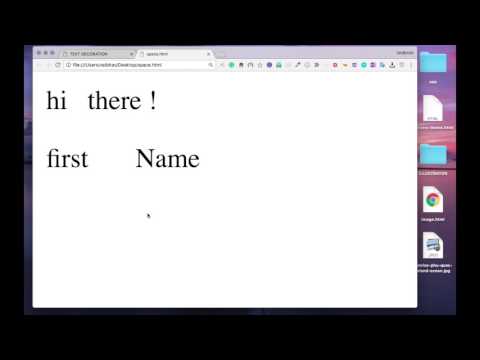
Secīgie taustiņsitieni tastatūras atstarpes joslā parādīsies tikai vienā vietā, tīmekļa pārlūkā parādot kodēto HTML lapu. Nospiežot Enter taustiņu uz tastatūras, tas neietekmēs. Būs jāizmanto īpaši HTML tagi vai formatēšanas kods CSS lai novērstu šos trūkumus.
posmi
-

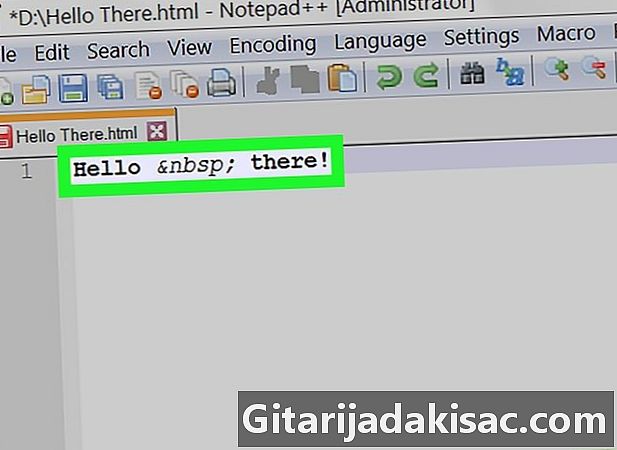
Ievietojiet atstarpi, kas nesalauž. Paredzēts, ka HTML kodā tiek parādīts tikai atstarpe starp e vārdiem, neatkarīgi no secīgo taustiņu taustiņu skaita, ko veiksit atstarpes joslā. Jums būs jāievieto aizņēmums kur vēlaties uzspiest papildu vietas parādīšanu. organizācijaHTML kodā ir kods, kas pārlūkā tiek parādīts ar speciālajām rakstzīmēm, kuras nevar ievietot, vienkārši izmantojot tastatūru, vai ar diakritiskajiem burtiem.- Konfiskācija Sveiki visi rezultātā jūsu pārlūkprogrammā tiks parādītas divas atstarpes starp “Sveiks” un “visi”.
- Mēs to saucam par īpašo varoni nesadalāma telpa jo tas aizliedz līnijas pārtraukumu parādīties vietā, kur tas atrodas. Tomēr esiet piesardzīgs, ja nepareizi izmantojat tā izmantošanu, interneta pārlūkprogrammām būs grūti salasāmā un konsekventā veidā parādīt rindiņu pārtraukumus.
- Jūs varat arī ievietot kodu savā e, lai piespiestu atstarpi parādīt.
-

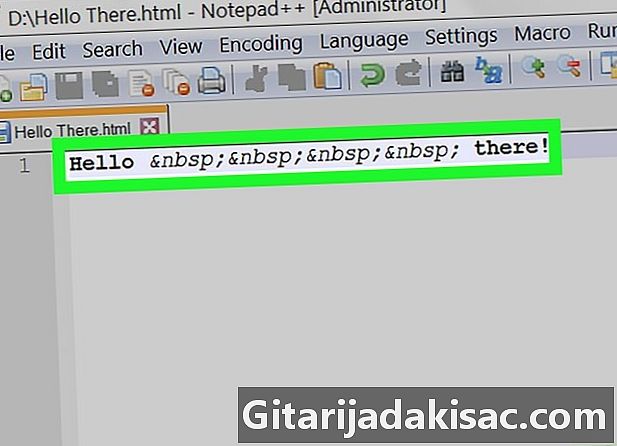
Ievietojiet dažāda platuma atstarpes. Varat piespiest parādīt lielākas atstarpes, e-pastā ievietojot šādus kodus:- lai parādītu dubultu atstarpi
- lai parādītu četrkāršu atstarpi
- lai parādītu tabulas rakstzīmi
-

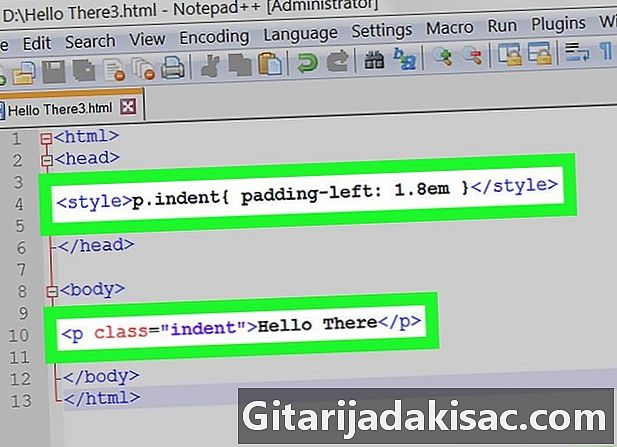
Izmantojiet formatējumu CSS līdz ievilkuma rindkopām. CSS koda aizpildīšanas un rezerves ģenerēšanas elementi tieši dod pārlūkprogrammai instrukcijas, kā formatēt e displeju, kas būs saskaņotāks nekā tad, ja izmantotu kodu .- Ievietojiet šo CSS kodu sadaļā sava dokumenta:
- Tagad atgriezieties pie sava HTML dokumenta pamatteksta.Lai ievilktu rindkopu, lai to izceltu, ievietojiet to starp šīm atzīmēm:
. - Jūs varat mainīt savas rindkopas atkāpes platuma iestatījumu, mainot CSS formatēšanas kodā vērtību "1,8". Paturiet to em kas nāk pēc šīs vērtības, jo tas maina jūsu rindkopas atkāpi proporcionāli izmantotā fonta lielumam.
- Ievietojiet šo CSS kodu sadaļā sava dokumenta:
-

Izveidojiet līnijas pārtraukumu. Ievietojot tagu
sekojot e līnijai, pārējā jūsu rindkopa tiks parādīta nākamajā rindā. Novietojiet šo pašu tagu
pirms e līnijas pievienotu tukšu līniju starp to un vienu pirms tās.- Ja jūs rakstāt Es esmu valzirgs.
Man ir aizsardzībaDivi jūsu e teikumi "Es esmu valzirgs. Un "Man ir aizsardzības" tiks parādīts divās dažādās jūsu HTML lapas rindās. - Varat arī izveidot vairāku tukšu rindu secību, ievietojot atbilstošo tagu skaitu
viens pēc otra.
- Ja jūs rakstāt Es esmu valzirgs.
-

Definējiet rindkopu, ja tāda ir. Ja jūsu e bloks ir ļoti garš, tas kļūs lasāmāks, ja to sadalīsit rindkopās. Lai to izdarītu, starp tagiem varat ievietot jauno rindkopu un . Šī darbība izcels jūsu rindkopu, atdalot to no HTML lapas neformatētā e.- Lielākajai daļai pārlūkprogrammu ir tendence atdalīt rindkopas, parādot starp tām vienu tukšu līniju. Šī iemesla dēļ nevar garantēt stila precizitāti starp diviem dažādiem pārlūkiem.
-

Izmantojiet iepriekš formatētu e, lai lasītu atstarpes. Šis darbības veids norādīs interneta pārlūkam, lai parādītu visas atstarpes, kuras esat ievadījis, rakstot HTML lapu. Ja, piemēram, ievadāt četras atstarpes vienu pēc otras, šādi visi šādi tiek parādīti šādā veidā izveidotajā lapā. Ievietojiet savu e starp tagiem un lai jūsu pārlūkprogramma to interpretētu kā iepriekš formatētu.- Jebkura galvenā ievade ieraksts arī tiks interpretēts kā tāds un radīs rindu pārtraukumus, ja izmantosit iepriekš formatēšanas tagus.